阅读完需:约 2 分钟
一、使用router-link进行路由导航,传递参数
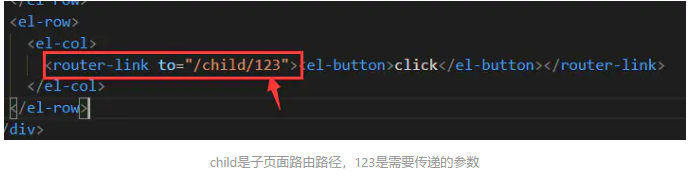
父组件中:使用<router-link to=”/需要跳转的路由路径/需要传递的参数”></router-link>标签进行导航

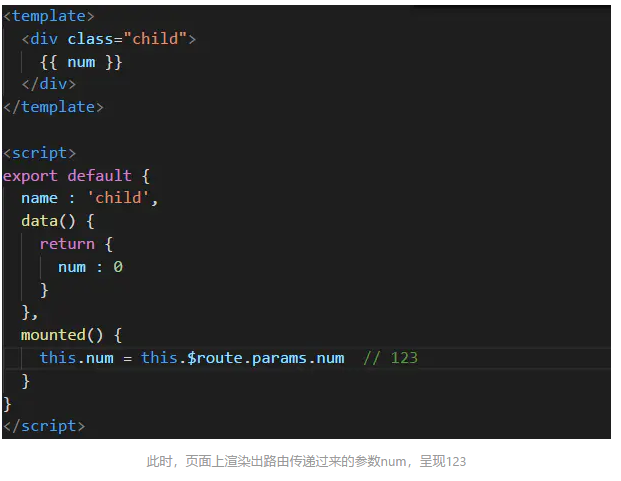
子组件中:使用this.$route.params.num来接收路由参数

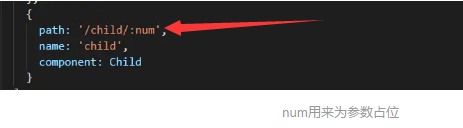
路由配置文件中:

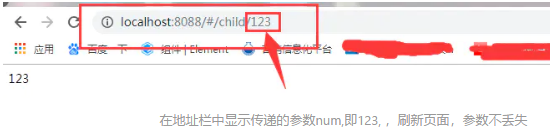
地址栏中:

二、直接调用$router.push 实现携带参数的跳转
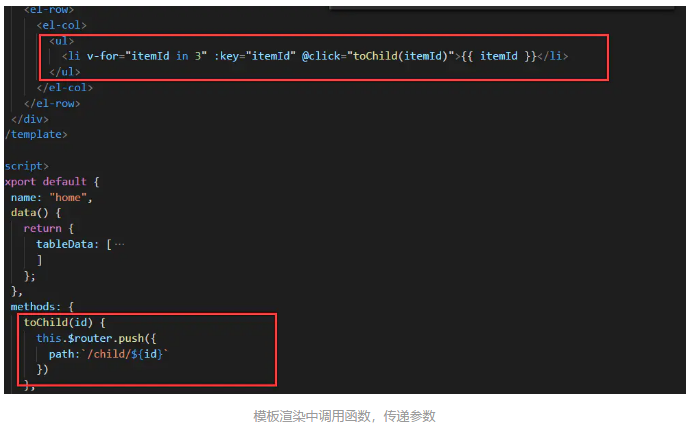
父组件中:

子组件中:

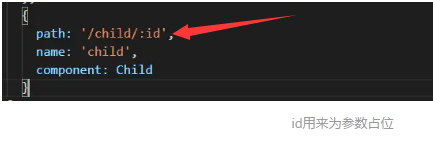
路由配置文件中:

地址栏中:

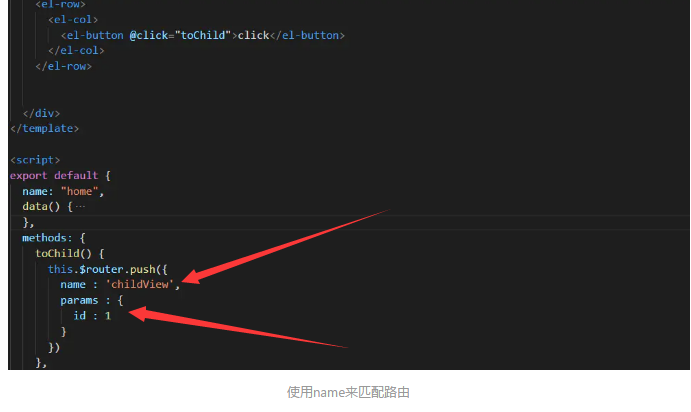
三、通过路由属性中的name来确定匹配的路由,通过params来传递参数
父组件中:

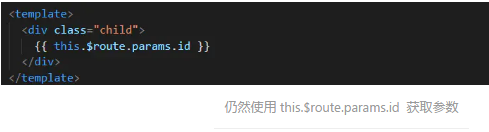
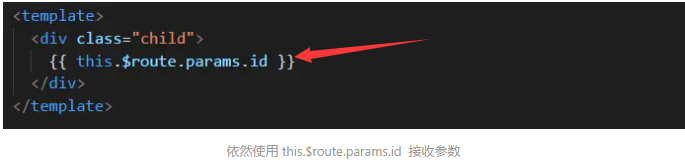
子组件中:

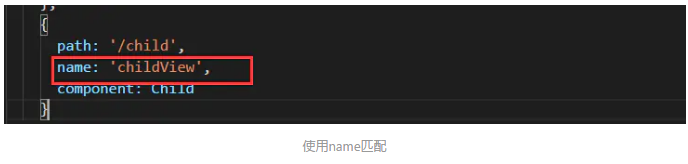
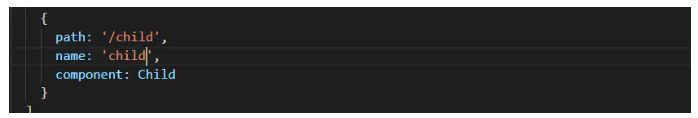
路由配置问件中:

地址栏中:

四、使用path来匹配路由,然后通过query来传递参数,这种情况下 query传递的参数会显示在url后面?id=?
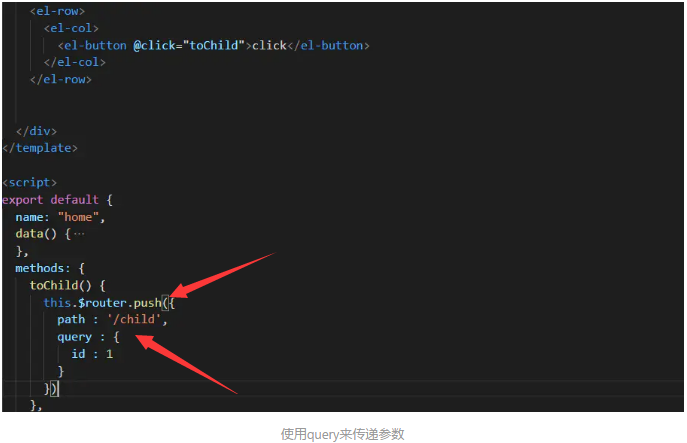
父组件中:

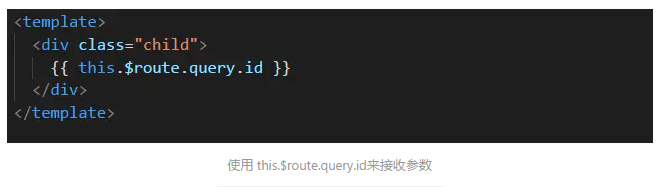
子组件中:

路由配置文件中:

地址栏中:

在子组件中 获取参数的时候是$route.params 而不是$router ,这很重要
总结:
1、 this.$router.push进行编程式路由跳转
2、 router-link 进行页面按钮式路由跳转
3、 this.$route.params获取路由传递参数
4、this.$route.query获取路由传递参数
5、 params 和 query 都是传递参数的,params不会在url上面出现,并且params参数是路由的一部分,是一定要存在的 query则是我们通常看到的url后面的跟在?后面的显示参数

