阅读完需:约 6 分钟
WebSocket API有哪些
首先有一点小伙伴们需要明确,那就是WebSocket并不总是用在浏览器和服务器的通信中,只要任意两个使用框架编写,支持WebSocket的应用程序都可以创建WebSocket连接进行通信,基于此,许多WebSocket实现在客户端或者服务器终端工具中都是可用的,比如Java或者.**NET等。我们这里主要是介绍Java WebSocket和javascript中的websocket的使用,js中websocket的使用这个好理解,就是扮演一个客户端的角色,Java中的WebSocket分两种角色,一种是Java客户端终端的WebSocket(作用类似于JavaScript中的WebSocket),还有一种角色是Java服务器终端。本文主要介绍javascript中websocket的使用以及java服务器终端中websocket的使用,java客户端使用websocket这种情形并不多见,不在本文讨论的范围之内。
JavaScript中WebSocket的使用
目前基本上只要的浏览器不是古董级的,基本上都支持WebSocket了,w3c目前已经统一了浏览器中websocket通信的标准和接口,所有的浏览器都通过WebSocket接口的实现提供WebSocket通信。举几个简单的API我们来看看:
创建一个WebSocket对象
var webSocket = new WebSocket("ws://localhost/myws");WebSocket中几个常见属性
readyState表示当前WebSocket的连接状态,有四种不同的取值,分别是
CONNECTING(0),OPEN(1),CLOSING(2)和CLOSED(3)
if(webSocket.readyState==WebSocket.OPEN){/do something/}
几个常见方法
webSocket.onopen=function (event) {
//连接成功时触发
}
webSocket.onclose=function (event) {
//连接关闭时触发
}
webSocket.οnerrοr=function (event) {
//连接出错时触发
}
webSocket.onmessage=function (event) {
//收到消息时触发
}Java服务端中WebSocket的使用
Java服务端中WebSocket 的使用有几个点需要注意下,首先Java服务端的WebSocket想要使用,你的Tomcat必须得是Tomcat7以上的版本,Tomcat7才开始了对WebSocket的支持,不过这个条件想必小伙伴们都能满足吧!Java服务端WebSocket的使用主要是有几个注解需要我们了解下用法。如下:
@ServerEndpoint("/myws")
public class WebSocketServer {
@OnMessage
public void onMessage(String message, Session session) throws IOException {
System.out.println("收到了客户端发来的消息:" + message);
session.getBasicRemote().sendText("服务端返回:" + message);
}
@OnOpen
public void onOpen(Session session) throws IOException {
System.out.println("客户端连接成功");
}
@OnClose
public void onClose(Session session) throws IOException {
session.getBasicRemote().sendText("连接关闭");
System.out.println("连接关闭");
}
}关于这个类 :
1.@ServerEndPoint注解表示将该类升级为一个WebSocket服务端点
2.@OnMessage注解表示收到客户端发来的消息时触发
3.@OnOpen注解表示当客户端连接上服务端时触发
4.@OnClose注解表示当连接关闭时触发 OK,经过上面的介绍,我们对WebSocket的API已经有了一个大概的了解,那么接下来我们就来通过一个简单的案例来看看WebSocket的使用。
一个简单的互发消息的案例
创建工程
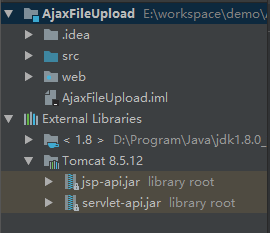
首先创建一个普通的Java Web工程,正常情况下我们创建一个Java Web工程,这个工程如下:

大家看到这个工程中是引用的Tomcat是只引用了Tomcat中的两个Jar包,websocket的jar默认情况下并没有引入,这个需要我们自己手动引入,引入方式也很简单,如下:
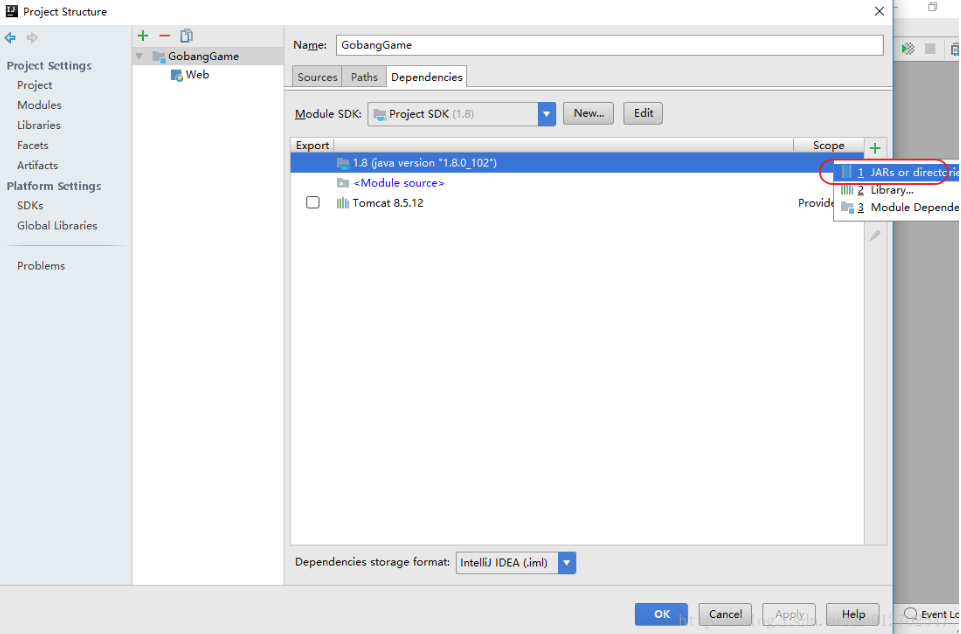
1.选中当前工程,右键单击,点击open module setting,打开工程的设置页面:

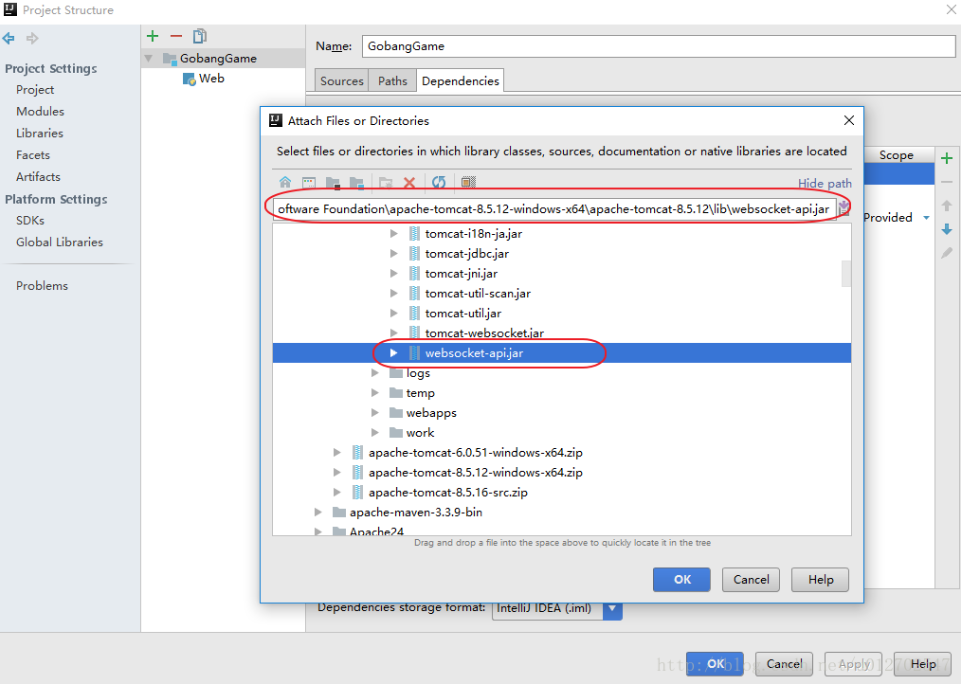
2.找到Tomcat文件夹下的lib包中的websocket的jar添加进来即可,如下:

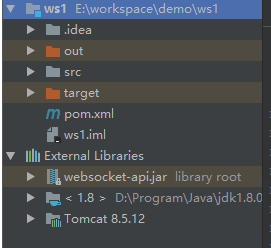
3.添加之后,我们的现在的工程是这个样子的:

创建HTML页面
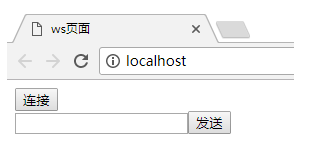
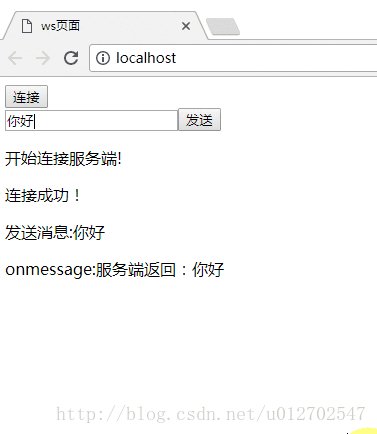
创建HTML页面,编写JavaScript中的websocket逻辑,页面显示如下:

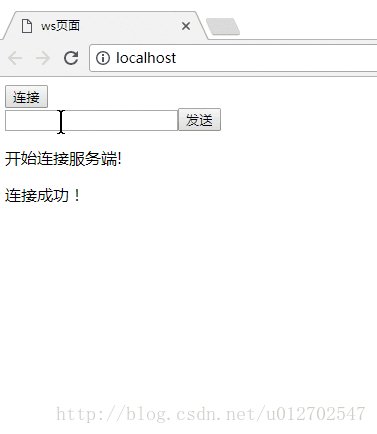
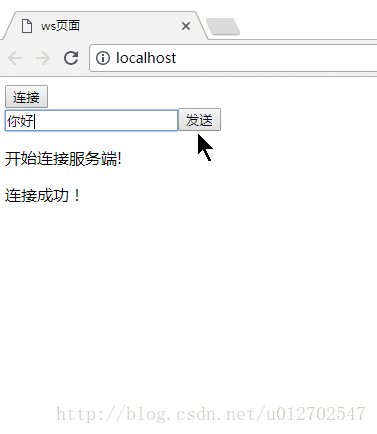
首先我们点击连接按钮连接上服务端,然后再点击发送按钮向服务端发送消息,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ws页面</title>
<script src="jquery-3.2.1.js"></script>
</head>
<body>
<input type="button" value="连接" id="btnClick1"><br>
<input type="text" id="msg"><input type="button" value="发送" id="btnClick2">
</div>
<div id="resultDiv"></div>
<script>
var webSocket;
$("#btnClick2").click(function () {
var msg = $("#msg").val();
$("#resultDiv").append("<p>发送消息:" + msg+"</p>");
webSocket.send(msg)
});
$("#btnClick1").click(function () {
$("#resultDiv").append("<p>开始连接服务端!</p>");
webSocket = new WebSocket("ws://localhost/myws");
webSocket.onerror = function (event) {
$("#resultDiv").append("<p>onerror:" + event.data + "</p>");
}
webSocket.onopen = function (event) {
$("#resultDiv").append("<p>连接成功!</p>");
}
webSocket.onmessage = function (event) {
$("#resultDiv").append("<p>onmessage:" + event.data + "</p>");
}
});
</script>
</body>
</html>这里涉及到的API的含义我们在上文已经介绍过,这里就不再赘述。
创建服务端
服务端也比较简单,如下:
@ServerEndpoint("/myws")
public class WebSocketServer {
@OnMessage
public void onMessage(String message, Session session) throws IOException {
System.out.println("收到了客户端发来的消息:" + message);
session.getBasicRemote().sendText("服务端返回:" + message);
}
@OnOpen
public void onOpen(Session session) throws IOException {
System.out.println("客户端连接成功");
}
@OnClose
public void onClose(Session session) throws IOException {
session.getBasicRemote().sendText("连接关闭");
System.out.println("连接关闭");
}
}服务端API的含义我们上文也已经介绍过了,这里我再补充一个小问题,小伙伴们可能看到我们不同的方法里边都有参数,参数的个数和类型都有差异,实际上这里的参数是可变的,这里的具体信息我们会在下一篇文章中详说,这里先这样来写。
Ok,我们的代码写完了。
部署测试
工程的运行就像普通的JavaWeb工程那样,直接运行即可,运行之后,打开html页面,效果如下:

WebSocket(一):

