阅读完需:约 1 分钟
首先我们可以基于StandardServletMultipartResolver来实现文件的上传具体如下:
我们只要改变前端的页面即可,不需要改变后端文件
在原来的基础上新建一个html名为ajax,导入jQuery文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-3.4.1.min.js"></script>
</head>
<body>
<div id="result"></div>
<input type="file" id="file">
<input type="button" value="上传" onclick="up()">
<script>
function up() {
var file=$("#file")[0].files[0];//获取数据,因为获取的是数组所以要获取第一个
var formData=new FormData();
//为序列化表以及创建与表单格式相同的数据(当然是用于XHR传输)提供便利。
formData.append("file",file);
$.ajax({
type:'post',
url:'/upload',
processData: false, //jQuery不要去处理发送的数据
contentType:false,//jQuery不要去设置Content-Type请求头
data:formData,
success:function (msg) {
$("#result").html(msg);
}
})
}
</script>
</body>
</html>其中我们运用到的FormData是一种很好的方法,具体如下:
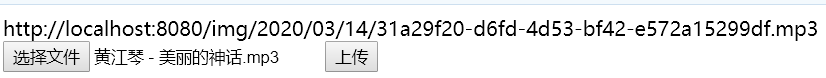
最后便是运行结果: