阅读完需:约 6 分钟
1.什么是Ajax?
Asynchronous Javascript And XML:异步的Javascript和XML。即使用Javascript语言和服务器进行异步交互,Ajax还有一个最大的特点就是,当服务器响应时,不用刷新整个浏览器页面,而是可以局部刷新。
Ajax可以使用以下方式进行数据的传输!
text——纯文本
xml——配置文件
json——数据交互的格式,在ajax中最受欢迎
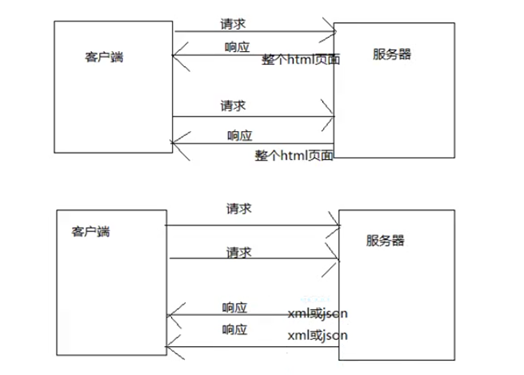
2.同步交互和异步交互
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就能发出第二个请求;

Ajax发送异步请求(四步操作)
Ajax的核心是XMLHttpRequest对象,所有的异步交互都是使用XMLHttpRequest对象完成的。
第一步:创建异步对象(XMLHttpRequest对象)
//创建request方法
function createXMLHttpRequest(){
try {
return new XMLHttpRequest();//大多数游览器
} catch (e) {
try {
return ActvieXObject("Msxml2.XMLHTTP");//IE6.0
} catch (e) {
try {
return ActvieXObject("Microsoft.XMLHTTP");//IE5.5以及更早
} catch (e) {
alert("错误");
throw e;
}
}
}
}di第二步:打开与服务器的连接
当得到XMLHttpRequest对象后,就可以调用该对象的open()方法打开与服务器的连接了。
open()方法的参数如下:open(method, url, async):
method:请求方式,通常为GET或POST;
url:请求的服务器地址,例如:,若为GET请求,还可以在URL后追加参数; async:这个参数可以不给,默认值为true,表示异步请求;
xmlHttp.open("GET", "<c:url value='/AjaxServlet'/>", true);第三步:发送请求
当使用open()方法打开与服务器的连接后,就可以调用XMLHttpRequest对象的send()方法发送请求了。
若是GET请求,需要在URL后连接参数。若没有参数,需要给出null为参数!若不给出null为参数,可能会导致FireFox浏览器不能正常发送请求!
// 3.调用XMLHttpRequest对象的send()方法,发送请求
// GET请求没有请求体,但也要给出null,不然FireFox浏览器不能正常发送请求!
xmlHttp.send(null);若是POST请求,必须设置Content-Type请求头的值为application/x-www-form-urlencoded。当没有设置Content-Type请求头为application/x-www-form-urlencoded时,Web容器会忽略请求体的内容。所以,在使用Ajax发送POST请求时,需要设置这一请求头,然后使用send()方法来设置请求体内容。
// 2.调用XMLHttpRequest对象的open()方法,打开与服务器的连接
var xmlHttp = createXMLHttpRequest();
xmlHttp.open("POST", "<c:url value='/AjaxServlet'/>", true);
// 设置Content-Type请求头
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
// 3.调用XMLHttpRequest对象的send()方法,发送请求,发送时指定请求体
xmlHttp.send("username=汪汪&password=allan");第四步:接收服务器的响应
当请求发送出去后,服务器端Servlet就开始执行了,但服务器端的响应还没有接收到。下面我们来接收服务器端的响应。XMLHttpRequest对象有一个onreadystatechange事件,它会在XMLHttpRequest对象的状态发生变化时被调用。下面介绍一下XMLHttpRequest对象的5种状态:
0:初始化未完成状态,只是创建了XMLHttpRequest对象,还未调用open()方法; 1:请求已开始,open()方法已调用,但还没调用send()方法;
2:请求发送完成状态,send()方法已调用;
3:开始读取服务器响应;
4:读取服务器响应结束。
onreadystatechange事件会在状态为1、2、3、4时引发。但通常我们只关心最后一种状态,即读取服务器响应结束时,客户端才会做出改变。我们可以通过XMLHttpRequest对象的readyState属性来得到XMLHttpRequest对象的状态。
其实我们还要关心服务器响应的状态码是否为200,如果服务器响应为404,或500,那么就表示请求失败了。
我们可以通过XMLHttpRequest对象的status属性得到服务器的状态码。 最后,我们还需要获取到服务器响应的内容,可以通过XMLHttpRequest对象的responseText得到服务器响应内容。
//4.XMLHttpRequest对象的onreadystatechange事件,会在XMLHttpRequest对象的状态发生变化时被调用
xmlHttp.onreadystatechange = function() {
// 双重判断
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
// 5.通过XMLHttpRequest对象的responseText得到服务器的响应内容
var text = xmlHttp.responseText;
// 获取div元素
var divEle = document.getElementById("div");
divEle.innerHTML = text;
}
};完整的实例
//创建request方法
function createXMLHttpRequest(){
try {
return new XMLHttpRequest();//大多数游览器
} catch (e) {
try {
return ActvieXObject("Msxml2.XMLHTTP");//IE6.0
} catch (e) {
try {
return ActvieXObject("Microsoft.XMLHTTP");//IE5.5以及更早
} catch (e) {
alert("错误");
throw e;
}
}
}
}
/*
* 可以将method,url,asyn,parans,callback,type变成一个对象option
* 变成option.method,option.asyn...........
*
*
* */
//参数1.请求方式2.请求的url,3.是否异步4.请求体5.回调方法6.服务器响应数据转换为什么类型
//method,url,asyn,parans,callback,type
function ajax(option){
//得到xmlHttp
var xmlHttp=createXMLHttpRequest();
//打开链接
if(!option.method){option.method="GET";}
if(option.asyn==undefined){option.asyn=true;}
xmlHttp.open(option.method,option.url,option.asyn);
//判断是否为post
if(option.method=="POST"){xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");}
//发送
xmlHttp.send(option.parans);
//监听
xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4 && xmlHttp.status==200){
var data;
//获取服务器的响应数据,进行转换!
if(!option.type){
data=xmlHttp.responseText;
}else if(option.type=="xml"){
data=xmlHttp.responseXML;
}else if(option.type=="text"){
data=xmlHttp.responseText;
}else if(option.type="json"){
var text=xmlHttp.responseText;
data=eval("("+text+")");
}
//调用回调方法
option.callback(data);
}
};
};

